Rocket.Chat supports webhooks to integrate tools and services into the platform to ease your everyday workflows. Webhooks are simple event notifications via HTTP POST. This way, any webhook application can post a message to a Rocket.Chat instance and much more.
With scripts, you can point any webhook to Rocket.Chat and process the requests to print customized messages, define the username and avatar of the message user, and change the channel for sending messages. You can also cancel the request to prevent undesired messages.
Available integrations
Incoming webhook: Let an external service send a request to Rocket.Chat to be processed.
Outgoing webhook: Let Rocket.Chat trigger and optionally send a request to an external service and process the response.
By default, a webhook is designed to post messages only. The message is part of a JSON structure, which has the same format as a Rocket.Chat message.
You can also manage integrations using the Integration API endpoints.
If you would like more power and control over various features of Rocket.Chat, aside from sending and receiving messages, take a look at the available Rocket.Chat Marketplace Apps.
In this document, we will learn about the incoming and outgoing webhook settings and sample scripts.
Incoming webhook
ES2015 / ECMAScript 6 scripts can handle webhooks to process the request, print customized messages, or cancel the request to prevent undesired messages.
Create a new incoming webhook
To create a new incoming webhook:
In your workspace, go to Administration > Workspace > Integrations.
Click New at the top right corner.
Switch to the Incoming tab.
Select the Enabled toggle option under the Settings tab. Update the following settings:
Field | Description |
|---|---|
Name | Enter a name for your webhook. The name is optional; however, providing a name to manage your integrations easily is advisable. |
Post to Channel* | Select the channel (or user) where you prefer to receive the alerts. It is possible to override messages. Enter the channel name with |
Post as* | Choose the username that this integration posts as. The user must already exist and you must add the user to the channel where you want to receive alerts. For details on how to create users, see the Users document. |
Alias | Optionally enter a nickname that appears before the username in messages. |
Avatar URL | Enter a link to an image as the avatar URL if you have one. The avatar URL overrides the default avatar. |
Emoji | You can optionally enter an emoji to use as the avatar. Check the emoji cheat sheet here. |
Allow to overwrite destination channel in the body parameters | Enabling this option allows you to override the channel or user in the Post to Channel field using body parameters. |
Script Enabled | Select this option to enable the script. |
Script | Paste your script in this field. You will find more details on scripts below. |
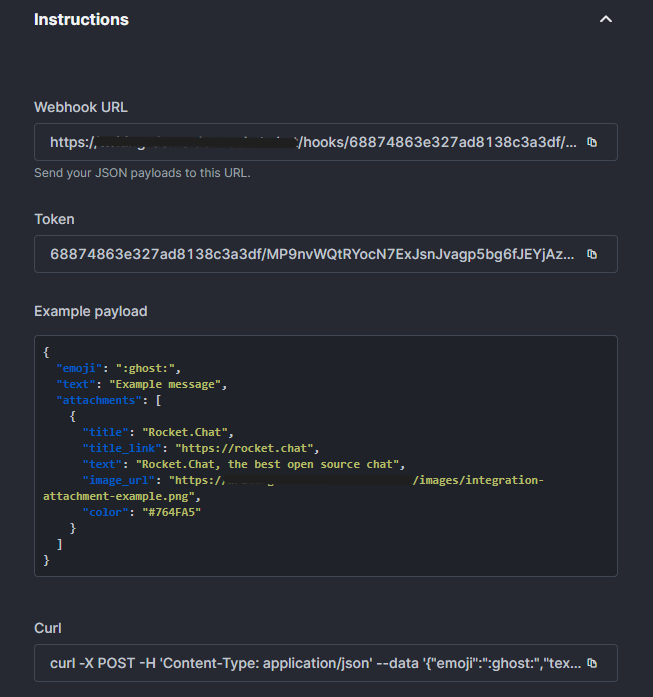
Save the integration. In the Instructions section, a Webhook URL and Token values are generated as shown in the following screenshot:

Use the generated Webhook URL to post messages to the selected Rocket.Chat channels or users.
Script details
The Rocket.Chat integration script should be written in ES2015 / ECMAScript 6. The script requires a global class named Script, which is instantiated only once during the first execution and kept in memory. This class contains a method called process_incoming_request, which is called by your server each time it receives a new request. The process_incoming_request method takes an object as a parameter with the request property and returns an object with a content property containing a valid Rocket.Chat message, or an object with an error property, which is returned as the response to the request in JSON format with a Code 400 status.
A valid Rocket.Chat message must contain a text field that serves as the body of the message. If you redirect the message to a channel other than the one indicated by the webhook token, you can specify a channel field that accepts room id or, if prefixed with # or @, channel name or user, respectively.
You can use the console methods to log information to help debug your script. More information about the console can be found here. To view the logs, go to Administration > Workspace > View Logs.
Following is a sample script to help you understand the structure:
/* exported Script */
/* globals console, _, s */
/** Global Helpers
*
* console - A normal console instance
* _ - An underscore instance
* s - An underscore string instance
*/
class Script { // This is the global class instantiated only once during the first execution and then kept in memory.
/**
* @params {object} request
*/
process_incoming_request({ request }) {
/** This method takes an object as a parameter with the request property and returns an object with a content property
containing a valid Rocket.Chat message, or an object with an error property, which is returned as the response to the request in JSON format
with a Code 400 status. **/
// request.url.hash
// request.url.search
// request.url.query
// request.url.pathname
// request.url.path
// request.url_raw
// request.url_params
// request.headers
// request.user._id
// request.user.name
// request.user.username
// request.content_raw
// request.content
// console is a global helper to improve debug
console.log(request.content);
return {
content:{ // The content property returns the valid response
text: request.content.text
// "attachments": [{
// "color": "#FF0000",
// "author_name": "Rocket.Cat",
// "author_link": "https://open.rocket.chat/direct/rocket.cat",
// "author_icon": "https://open.rocket.chat/avatar/rocket.cat.jpg",
// "title": "Rocket.Chat",
// "title_link": "https://rocket.chat",
// "text": "Rocket.Chat, the best open source chat",
// "fields": [{
// "title": "Priority",
// "value": "High",
// "short": false
// }],
// "image_url": "https://rocket.chat/images/mockup.png",
// "thumb_url": "https://rocket.chat/images/mockup.png"
// }]
}
};
// return { // The error response
// error: {
// success: false,
// message: 'Error example'
// }
// };
}
}Test incoming integration
To test if your integration works, use curl to make a POST request to the generated webhook URL.
curl -X POST
-H 'Content-Type: application/json'
--data '{
"emoji":":ghost:",
"text":"Example message",
"attachments":[
{
"title":"Rocket.Chat",
"title_link":"https://rocket.chat",
"text":"Rocket.Chat, the best open source chat",
"image_url":"https://writing-demo.dev.rocket.chat/images/integration-attachment-example.png",
"color":"#764FA5"
}
]}'
https://<your-webhook-url>/hooks/68874863e327ad8138xxxxxx/MP9nvWQtRYocN7ExJsnJvagp5bg6fJEYjAzCrhTMmxxxxxxxIf the integration is configured correctly, you will receive the test message in the rooms where you want to post. The following screenshot shows the displayed test message:
.png)
If you don’t receive this message, try disabling the Script Enabled option in the integration settings. Once you’re done, enable it again to use the integration.
Separate responses
If you have entered more than one room in the Post to Channel field, or are providing rooms in the script body to which the integration alerts should be sent, you can receive separate success or error responses for each room to which the message is sent. This lets you know whether or not the message was sent to all of the selected rooms. This is useful in cases where the integration bot cannot access private rooms.
The separateResponse parameter is a Boolean field. By default, the value is false. This means that if the integration response cannot be sent to one room, the entire operation returns an error response.
When you set the value to true, you receive success or error responses for each room in an array of objects. The following code snippet shows a sample response:
{
"responses": [
{
"channel": "#publicChannel", // This is the public channel to which the message is sent
"message": {
"alias": "",
"msg": "Example message",
"attachments": [
{
"color": "#764FA5",
"text": "Rocket.Chat, the best open source chat",
"title": "Rocket.Chat",
"title_link": "https://rocket.chat"
}
],
"parseUrls": false,
"bot": {
"i": "68874863e327ad8138c3a3df"
},
"groupable": false,
"emoji": ":ghost:",
"ts": "2025-07-28T11:43:39.154Z",
"u": {
"_id": "C38WSSzrGd2NCjzqJ",
"username": "test.cat",
"name": "Test Cat"
},
"rid": "67b451c857422a89b02e2ec9",
"_id": "Dz8zc5H3aX8Bp6LtK",
"_updatedAt": "2025-07-28T11:43:39.204Z",
"mentions": [],
"channels": [],
"md": [
{
"type": "PARAGRAPH",
"value": [
{
"type": "PLAIN_TEXT",
"value": "Example message"
}
]
}
]
}
},
{
"channel": "#privateChannel", // This is the private channel to which the message is not sent as the bot user does not have access to it
"error": "error-not-allowed"
}
],
"success": true
}Outgoing webhook
You can utilize scripts to process all messages from a channel and modify how Rocket.Chat creates or cancels the request. You can either cancel the request and return a message or take no action. Additionally, you can create another request within the script using the HTTP global helper. When a response is received from the request, it executes the script, calling another method that allows you to process the response, similar to incoming webhooks. To create a new outgoing webhook, follow these steps.
Create a new outgoing webhook
To create a new outgoing webhook:
In your workspace, go to Administration > Workspace > Integrations.
Click New in the top right corner.
Switch to the Outgoing tab. Update the following settings:
Field | Description |
|---|---|
Event Trigger | Select the type of event that triggers this outgoing webhook integration. The options are:
|
Enabled | Select this option to enable the webhook. |
Name | Enter a name for your webhook. |
Channel | Enter the channel to listen on. Enter the name with |
Trigger Words | If your event trigger is Message Sent, enter the words that should trigger this webhook, separated by commas. |
URLs* | Enter the URL called for each request. You can modify this URL inside the script. Separate multiple URLs with commas. |
Impersonate User | Select this option to impersonate a user. |
Post as* | Enter the username that this integration posts as. The user must already exist. For details on how to create users, see the Users document. |
Alias | Enter a nickname that appears before the username in messages. |
Avatar URL | Optionally enter an image URL as the avatar for each message the webhook posts. |
Emoji | Optionally enter an emoji to use as an avatar. |
Token* | Enter a token to verify authorized webhook calls. The token is optional but essential to avoid cross-site request forgery (CSRF) or replay attacks. |
Script Enabled | Select this option to enable the script. |
Script | Paste your script in this field. You can find the script details described in the following section. |
Responding | If the handler wishes to post a response back into the channel, a JSON response should be returned as the body. Empty bodies or bodies with an empty text property will simply be ignored. Non-200 responses will be retried a reasonable number of times. A response will be posted using the alias and avatar specified in this JSON code. It overrides the Alias and Avatar URL settings. |
Advanced settings | |
Retry Failed Url Calls | Select whether the integration should retry a reasonable amount of time if the call out to the URL fails. |
Retry Count | Select the number of times the integration should be retried if the call to the URL fails. |
Retry Delay | Select the delay algorithm to be used to call the URLs again. The options are:
|
Word Placement Anywhere | Select whether the trigger words can be placed anywhere in the sentence other than the beginning. |
Run On Edits | Select whether the integration runs when the message is edited. Setting this to false will cause the integration to only run on new messages. |
Save your integration once you are done.
Script details
The script should be in ES2015 / ECMAScript 6. The script expects a global class called Script. This class is instantiated once, only on the first execution, and kept in memory. The class has a method called prepare_outgoing_request, called in the configured channel for the event triggers:
Message Sent: Called in the configured channel when the message starts with any Trigger Words.
File Uploaded: Called when any file is uploaded in the configured channel.
Room Archived: Called when a room is archived.
Room Created: Called when a room is created.
User Joined Room: Called when a user joins the channel.
The prepare_outgoing_request method returns an object with at least url and method properties. You can also change the request object and replace it. It is possible to return nothing and cancel the request or return a message.
The Script class includes another method called process_outgoing_response, which is invoked for every request response. This method accepts an object as a parameter containing two properties: request (the object returned by the previous method) and response. The process_outgoing_response method can return:
nothing to continue with the default processing
false to stop the process
an object with the content property that contains a valid Rocket.Chat message.
The example script sends commands such as issues, comments, and pull requests to GitHub.
/* exported Script */
/* globals console, _, s, HTTP */
/** Global Helpers
*
* console - A standard console instance
* _ - An underscore instance
* s - An underscore string instance
* HTTP - The Meteor HTTP object to do sync http calls
*/
class Script {
/**
* @params {object} request
*/
prepare_outgoing_request({ request }) {
// request.params {object}
// request.method {string}
// request.url {string}
// request.auth {string}
// request.headers {object}
// request.data.token {string}
// request.data.channel_id {string}
// request.data.channel_name {string}
// request.data.timestamp {date}
// request.data.user_id {string}
// request.data.user_name {string}
// request.data.text {string}
// request.data.trigger_word {string}
let match;
// Change the URL and method of the request
match = request.data.text.match(/^pr\s(ls|list)/);
if (match) {
return {
url: request.url + '/pulls',
headers: request.headers,
method: 'GET'
};
}
// Prevent the request and return a new message
match = request.data.text.match(/^help$/);
if (match) {
return {
message: {
text: [
'**commands**',
'```',
' pr ls [open|closed|all] List Pull Requests',
'```'
].join('\n')
// "channel": "#name-of-channel",
// "attachments": [{
// "color": "#FF0000",
// "author_name": "Rocket.Cat",
// "author_link": "https://open.rocket.chat/direct/rocket.cat",
// "author_icon": "https://open.rocket.chat/avatar/rocket.cat.jpg",
// "title": "Rocket.Chat",
// "title_link": "https://rocket.chat",
// "text": "Rocket.Chat, the best open source chat",
// "fields": [{
// "title": "Priority",
// "value": "High",
// "short": false
// }],
// "image_url": "https://rocket.chat/images/mockup.png",
// "thumb_url": "https://rocket.chat/images/mockup.png"
// }]
}
};
}
}
/**
* @params {object} request, response
*/
process_outgoing_response({ request, response }) {
// request {object} - the object returned by prepare_outgoing_request
// response.error {object}
// response.status_code {integer}
// response.content {object}
// response.content_raw {string/object}
// response.headers {object}
var text = [];
response.content.forEach(function(pr) {
text.push('> '+pr.state+' [#'+pr.number+']('+pr.html_url+') - '+pr.title);
});
// Return false will abort the response
// return false;
// Return empty will proceed with the default response process
// return;
return {
content: {
text: text.join('\n'),
parseUrls: false
// "attachments": [{
// "color": "#FF0000",
// "author_name": "Rocket.Cat",
// "author_link": "https://open.rocket.chat/direct/rocket.cat",
// "author_icon": "https://open.rocket.chat/avatar/rocket.cat.jpg",
// "title": "Rocket.Chat",
// "title_link": "https://rocket.chat",
// "text": "Rocket.Chat, the best open source chat",
// "fields": [{
// "title": "Priority",
// "value": "High",
// "short": false
// }],
// "image_url": "https://rocket.chat/images/mockup.png",
// "thumb_url": "https://rocket.chat/images/mockup.png"
// }]
}
};
}
}Integration pattern
Pattern for Incoming Webhooks
For incoming webhooks, you notify Rocket.Chat from another platform through webhooks, and the pattern is as follows:
Create an incoming webhook on Rocket.Chat.
Understand the structure of data of the sending platform. Most platforms return data in the form of JSON. Know the structure of data that is sent to your webhook.
Construct a Rocket.Chat message: Using the data returned by the third-party platform, construct a Rocket.Chat message using the returned data's attributes. The payload of the message is in this structure.
Pattern for Outgoing Webhooks
For outgoing webhooks, you notify a third-party platform about events occurring on your Rocket.Chat workspace and the pattern is as follows:
Generate a webhook on a third-party platform, such as Slack.
Create an outgoing webhook and replace the URLs field with the generated webhook URL.
Understand the structure of the data that the third-party platform expects, so as to construct this data from Rocket.Chat's message.
Construct the data expected by the third-party platform.
The data manipulation is done in the webhook's Script class.
The next sub-topics show examples of how you can set up integrations for various platforms.