Add TravisCI notifications via a new webhook in Rocket.Chat
Receive alerts
Create a new Incoming WebHook.
Select the channel where you will receive the alerts. You may wish to create a dedicated channel for your notifications.
Select an account from which the alerts will be posted. You may wish to create a dedicated account just for notifications.
Set the "Enable Scripts" option to
True.Copy scripts below and paste it in Script field.
Save the integration. This will generate a webhook URL and secret for you.
In your
.travis.ymlfile add WebHooks parameter with webhook URL generated.
notifications:
webhooks: <webhook_url_generated>This script will generate notifications for the following build events:
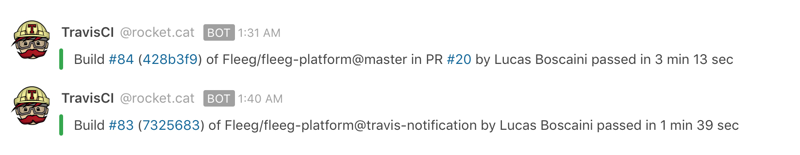
Build finished status for any pushed code
Build finished status for new Pull Request

Note: If the status is passed, the message color is green; otherwise, it is red.
const buildMessage = (obj) => {
const min = Math.floor(obj.duration / 60);
const sec = obj.duration - min * 60;
let template = `Build [#${obj.number}](${obj.build_url})`;
template += ` ([${obj.commit.substring(0, 7)}](${obj.compare_url})) of`
template += ` ${obj.repository.owner_name}/${obj.repository.name}@${obj.branch}`;
if(obj.pull_request) {
let pr_url = `https://github.com/${obj.repository.owner_name}/`;
pr_url += `${obj.repository.name}/pull/${obj.pull_request_number}`;
template += ` in PR [#${obj.pull_request_number}](${pr_url})`;
}
template += ` by ${obj.author_name} ${obj.state} in ${min} min ${sec} sec`;
let status_color = '#36A64F';
if(obj.state !== 'passed') {
status_color = '#A63636'
}
return {
text: template,
color: status_color
};
};
class Script {
process_incoming_request({ request }) {
msg = buildMessage(request.content);
return {
content:{
attachments: [
{
text: msg.text,
color: msg.color
}
]
}
};
}
}For more customizations, see the TravisCI documentation.