The Layout feature lets you personalize the appearance of your Rocket.Chat workspace. This includes defining content, applying custom CSS, and incorporating JavaScript, providing you with the means to tailor your workspace's visual aspects.
Go to Manage ![]() > Workspace > Settings > Layout to access this setting.
> Workspace > Settings > Layout to access this setting.
Custom CSS
In the Custom CSS section of the Layout settings, you can define custom CSS to modify your workspace's appearance. Refer to the Customizing Colors guide to learn about the available classes and colors for easy customization in Rocket.Chat. For a cohesive user experience, it is recommended that you use the variables outlined in the guide. After saving the CSS changes, refresh the page to view the changes to the workspace.
For example, the following CSS code snippet changes the color of the buttons and secondary elements in rooms and settings:
* {
--rcx-color-button-background-primary-default: #004744;
--rcx-color-button-background-primary-hover: #008079;
--rcx-color-button-background-primary-press: #00756F;
--rcx-color-button-background-primary-focus: #00A59D;
--rcx-color-button-background-primary-keyfocus: #004744;
--rcx-color-button-background-primary-disabled: #B8FFFB;
--rcx-color-button-background-secondary-hover: #008079;
--rcx-color-button-background-secondary-press: #00756F;
--rcx-color-button-background-secondary-focus: #004744;
--rcx-color-button-background-secondary-keyfocus: #004744;
}The following screenshot shows how a room looks with the CSS customization for primary and secondary elements, including color for hover and press actions:
.png)
Customizing the user interface (UI) colors can significantly impact contrast, potentially leading to your UI not meeting WCAG standards. Additionally, any color changes you make will apply to all color themes (light, dark, and custom themes).
While many UI elements can be customized, we strongly recommend focusing your color changes on buttons only, as this enhances brand alignment without disrupting the user experience. You can first test the options on a development workspace.
Custom scripts
The Custom Scripts section allows you to execute JavaScript code in response to specific events in the workspace. The following settings are available:
Field | Description |
|---|---|
Custom Script for Logout Flow | Define a script that will be executed during any logout process for all users. |
Custom Script for Logged Out Users | Define a custom script that will always run for any user who is not logged in, for example, when they access the login page. |
Custom Script for Logged In Users | Define a custom script that will always run for any logged-in user. For example, they will be logged in whenever they enter the chat. |
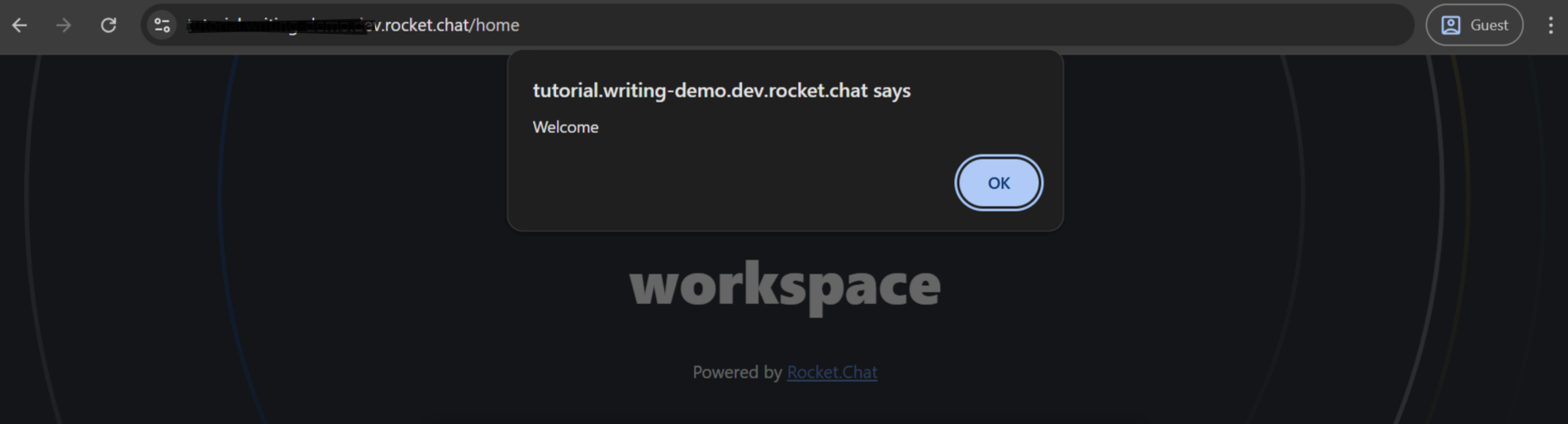
For example, setting a custom script for logged-in users, as demonstrated in the example below, will trigger a Welcome alert when a user logs in and is on the /home page.
if(window.location.pathname == '/home'){
alert("Welcome")
}The following screenshot shows the result of the script:
Home page content
This section allows you to change the content of your workspace homepage.
Field | Description |
|---|---|
Home Title | The title on the header of the first screen that your users will see when they log in. |
Show home page button on sidebar header | When enabled, the Home button is displayed on your workspace’s navigation menu.
|
Content block | This is the content that is displayed on the home page screen. |
Show custom content to homepage | Enable this option to display the custom content on the home page that you provided in the Content block field. |
Show custom content only | Enable this option to hide all other content blocks on the home page. Show custom content only can be enabled only when Show custom content to homepage is enabled. This setting is available in the paid plans (Pro and Enterprise). |
Terms of Service | Set the terms of service for your workspace. You can also redirect to |
Login Terms | Specify the terms users are to accept before they log in. The login terms are displayed on the login page. |
Privacy Policy | Set your server's privacy policy. It can also be accessed via |
Legal Notice | By default, this screen is accessed through the links on the login page. Here, you can set the legal notice of your server. It can also be accessed via |
Side navigation footer Side navigation footer - Dark Theme | These two settings are used to provide the logo or text on the bottom left of the sidebar, for light and dark modes, respectively. The footer size is 260 x 70px. For better consistency, we recommend using images uploaded in your Assets.
|
Login
Customize your workspace’s login page.
Field | Description |
|---|---|
Hide Logo | Enable this to hide the Rocket.Chat logo on the login page. This setting is available on the paid plans (Pro and Enterprise). |
Hide Title | Enable this option to hide the title on the login page. This setting is available on the paid plans (Pro and Enterprise). |
Hide "Powered by" | Enabling this hides the Powered by watermark on the login page. This setting is available on the paid plans (Pro and Enterprise). |
Login Template | Select the direction of the login page display. The options are The following screenshot shows the Horizontal template:
The following screenshot shows the Vertical template:
For screen sizes less than 1440px, the display remains in the vertical format. This setting is available on the paid plans (Pro and Enterprise). |
Show Default Login Form | Enable this option to display the default login form. If you disable this option, the login fields will not be displayed. You can use this option in case you want to use an identity provider. |
Keep in mind that if you disable the Show Default Login Form option, the login fields are not displayed and you cannot login with your username/email and password. If you face an issue and want to log in using the username/email and password, you can enable the Show Default Login Form option by following these steps:
According to your method of deployment, update your environment variable file by adding the variable
OVERWRITE_SETTING_Accounts_ShowFormLogin=true. For details, see Manage Settings Using Environmental Variables.Alternatively, In your Mongo shell, run:
use rocketchat.
Then, to check the variable value, run:
db.rocketchat_settings.findOne({"_id": "Accounts_ShowFormLogin"})To disable the form so the login form is not displayed, run:
db.rocketchat_settings.updateOne({"_id": "Accounts_ShowFormLogin"}, {$set: {'value': false}})To enable it again so the login form is displayed, run:
db.rocketchat_settings.updateOne({"_id": "Accounts_ShowFormLogin"}, {$set: {'value': true}})
User interface
Define the user interface behavior for your workspace. Note that these settings depend on your workspace’s Accounts and General settings.
Field | Description |
|---|---|
Display Roles | Enable this option to display user roles beside usernames in messages. |
Group Channels By Type | Enabling this option groups the channels by category (Channel, Private Room, Direct Message, or Discussion) on the left sidebar. |
Use Full Name Initials to Generate Default Avatar | This setting changes default avatars to use the user's full name instead of the username. Changes in this setting may take some time to reflect for existing users. For example, if the username is |
Use Real Name | Enabling this displays full names in messages instead of usernames. |
Number of users' autocomplete suggestions | Set the number of autocomplete suggestions shown when you begin tagging any user with the For example, if you enter the value as |
Unread Counter Style | Select how unread message counters are displayed. The options are:
|
Allow Special Characters in Room Names | When enabled, it allows using special characters like |
Show top navbar in embedded layout | When enabled, the top navigation bar is displayed in an embedded layout. |
Colors

This section has color settings and definitions you can edit or customize to give your UI elements a different look.
Colors can be set using existing Expressions or Color by specifying them from the color picker provided.

Old Colors
A list of pre-defined color variables for old versions of Rocket.Chat (<6.0) can be found here.
.png)
.png)
.png)